자바스크립트 기본 기능
til 0626
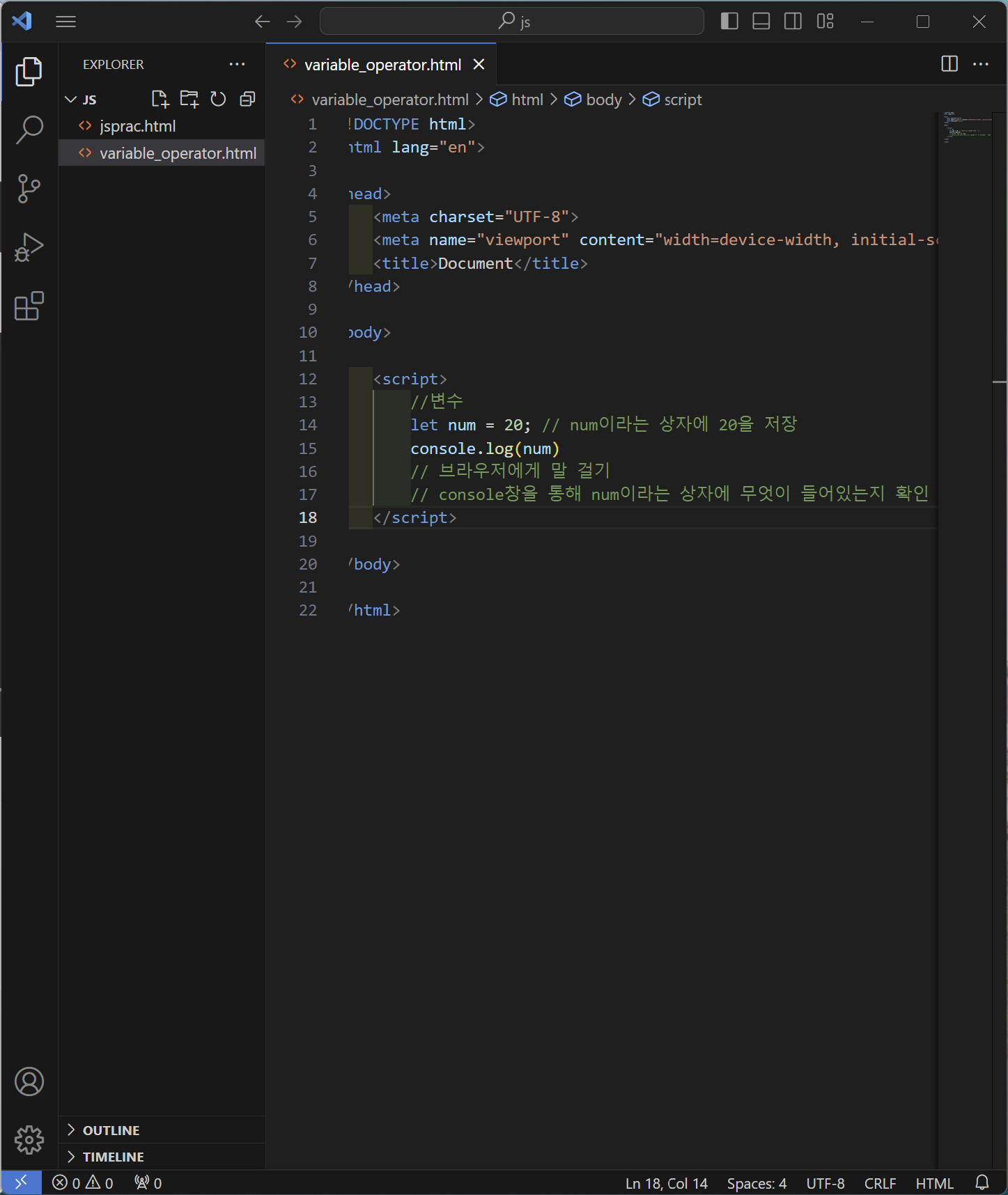
- 변수 선언

let 변수명=값;
console.log(변수명)
하면 브라우저>개발자도구>콘솔에서 변수의 내용을 확인할 수 있다.
⬇️

- 기본 연산

숫자변수를 선언하고 console.log() 괄호 안에 식을 입력하면 콘솔창에서 계산결과를 확인할 수 있다.
- 문자열

console.log() 안에 문자열+문자열 또는 문자열,문자열로 두 문자열을 이을 수 있다.
+로 이었을 때 띄어쓰기 없이 붙는 것을 + ' ' + 공백을 붙여서 해결할 수 있다.
숫자변수+문자열 하면 숫자변수를 자동으로 문자열로 취급해서 이어준다.
- %연산

숫자a % 숫자b 하면 a를 b로 나눈 나머지를 반환한다
-리스트

자바스크립트에서도 파이썬과 같이 리스트형 변수를 만들고 인덱스를 사용할 수 있다.
-리스트 요소 추가

리스트명.push() 괄호 안에 새로 넣을 요소를 적으면 마지막번째 요소로 추가되는 모습
- 리스트 안에 dict 넣기

딕셔너리형 요소가 2개 들어있는 리스트에 또 다른 딕셔너리 요소를 추가하는 모습
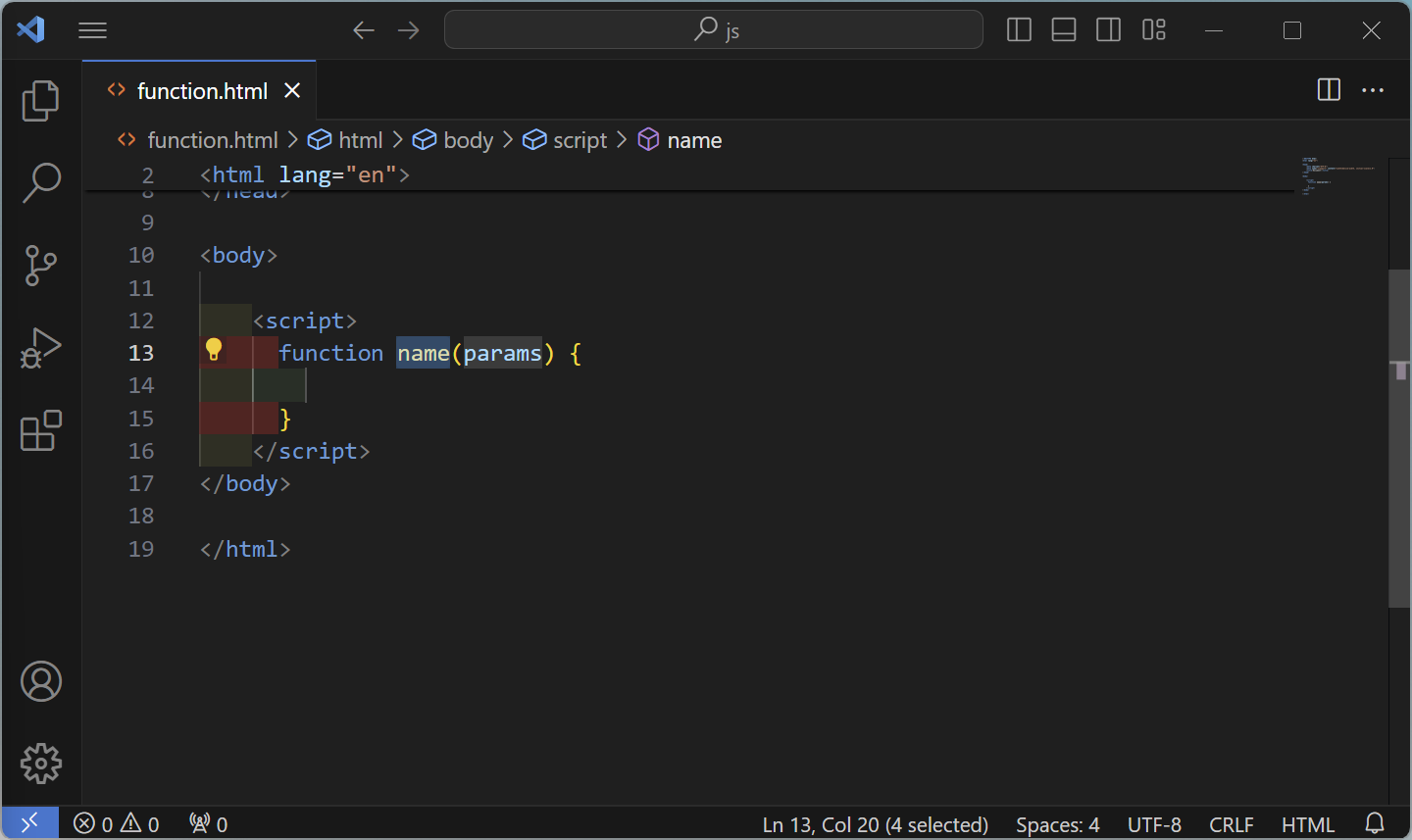
- 함수 만들기

function을 치고 자동완성(Function Statement이 써진 것)을 클릭하면 아래와 같은 함수양식이 주어진다.

name부분에서 함수이름을 지정할 수 있고 params에는 인자를 넣는다.
- 함수 만들기 sum

함수이름 : sum, 인자 : num1, num2
숫자를 받아서 두 수를 더한 값을 반환하는 함수를 만드는 모습
console.log()에 함수를 넣어서 결과를 확인한다
- for문

for(①,②,③) 괄호 안 설명
① 시작점
② 조건
③ ②가 참일 때 코드를 실행한 후에 할 동작
index=0부터 '안녕안녕' 출력을 index에 1씩 더해가며 index가 3미만일 때까지 했으므로 '안녕안녕'이 세 번 출력된 모습이다
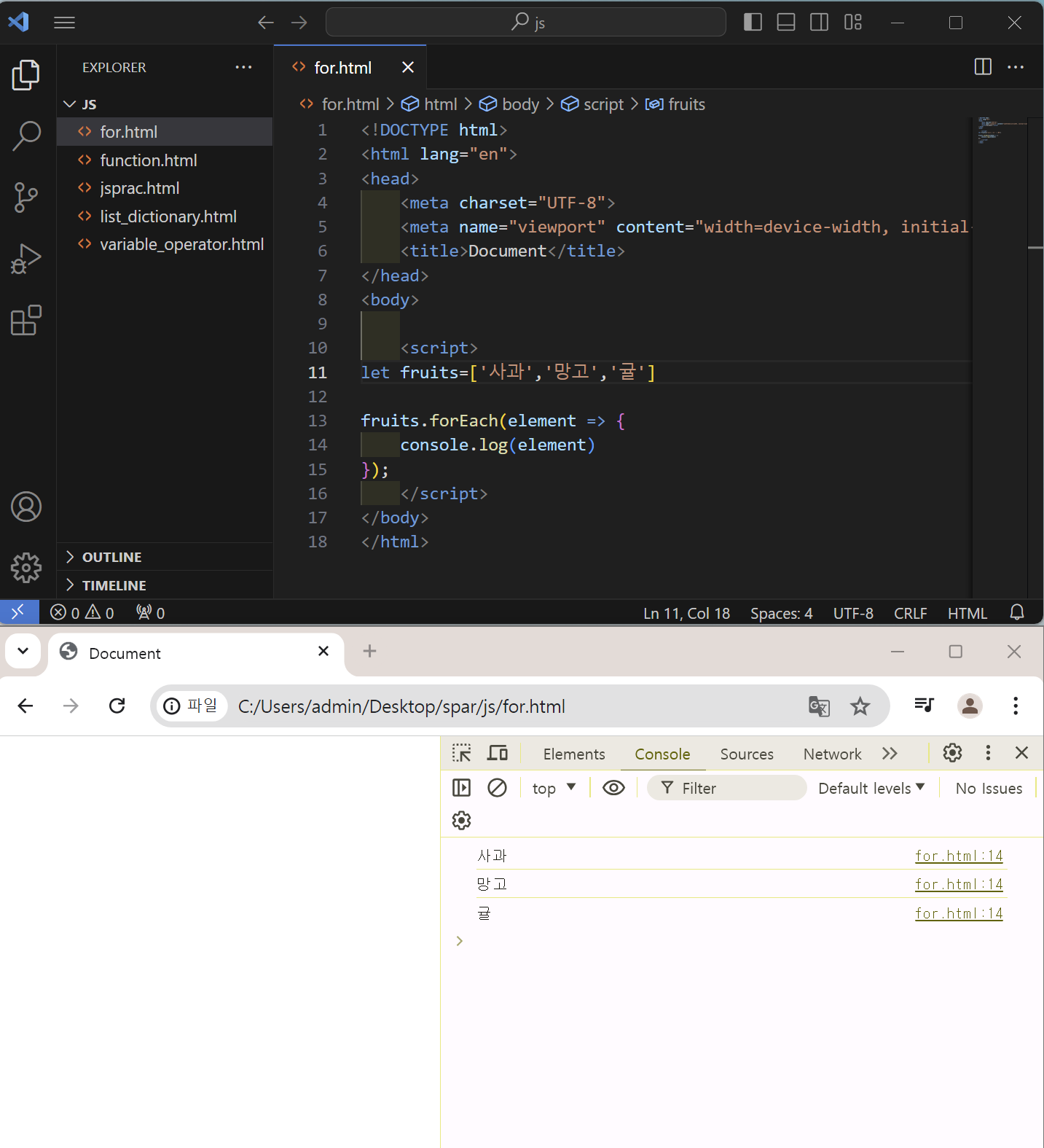
- forEach

리스트명.forEach(element => { } ) 의 모양으로 생겼다.
리스트 안 요소들에 대해 차례대로 {}의 내용을 실행하는 함수이다.
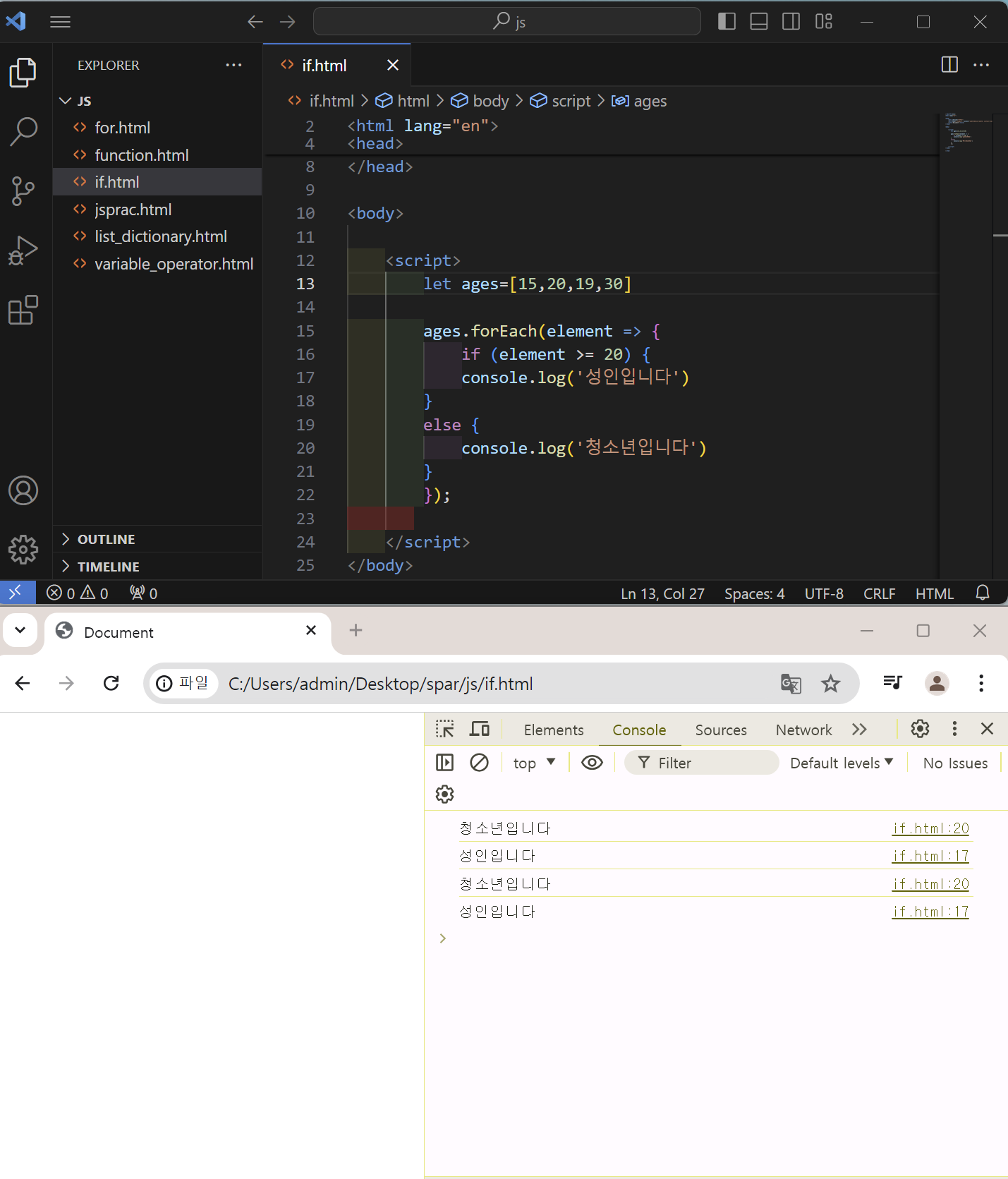
- forEach 응용

forEach 안에 if/else문을 넣어서 리스트의 각 요소에 대해 성인여부를 판별하는 함수
- $(' ')

$(' ')은 호출을 의미한다. 여기서는 $(' ') 안에 #q1이 들어있는데, 그럼 id=q1인 태그에 대해 다음 동작을 실행하게 된다.